TrackVia is a mobile workflow management solution that allows customers to handle quality control, inventory management, and asset management all via the cloud.
Usability Testing
Objective: Write, conduct, and gather data from usability tests for a generic workflow in TrackVia’s mobile applications. Process: First, I established a demo environment, so that our testers would not be messing with actual data. Next, using the TrackVia platform, I created a quality control worksheet for a fictional company called Frank’s Furniture. I ensured that the tester's worksheet contained all of the input fields and functionality that intended to test. During the test, users were instructed to scan a barcode, read form field instructions, select from a drop down list, and finally sign off on their quality control worksheet. The test also included general navigation tasks around the application. (Note: Before any of the real user tests were sent out, I pulled random TrackVia employees to use as guinea pigs to validate the questions and flow of the entire test.) Result: Multiple major usability gaps were discovered from just 6 remote tests (3 iOS, 3 Android). We discovered that the tap target for the barcode scan was too small. Another major issue uncovered was that the barcode scan was incompatible with 2 out of 3 of the Android tablets that the testers had owned. Ultimately, with only 6 usability tests, we were able to find several critical usability issues that were then documented, logged as bugs and implemented to reduce TrackVia's core workflow by 50%.

Mobile Dashboard Facelift
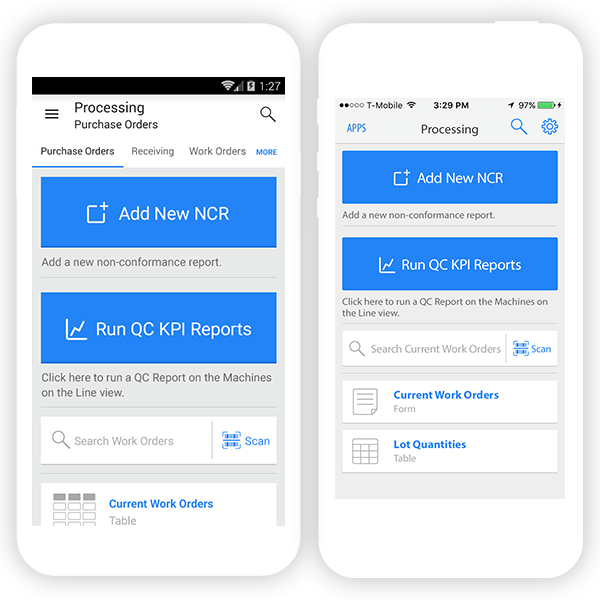
Problem: Between TrackVia’s mobile dashboards on iOS and Android, they felt like two completely different products. On iOS, thumbnail previews bogged down the load time of the dashboard. On Android, valuable space was wasted on large icons with no descriptive information for the user to discern between various dashboard items. Solution: I produced a card-based design for the new mobile dashboard interface. Dashboard elements would now display an element type (Form, Pie Chart, etc.) as text to better inform the user when navigating to their desired location. Additionally, shortcuts were now configurable via the web application, so users required large kiosk-like buttons to quickly initiate their primary workflow with one tap.
Iconography
Problem: The visual language throughout TrackVia’s platforms was in disarray. The chart icon on Android was a table, while the chart icon on iOS was a line graph. TrackVia needed to lock down it’s iconography in an effort to establish a consistent style across their platforms. Solution: I created a cohesive, custom icon set consisting of 140+ icons to be used on Web, iOS, and Android. I also provided my own visual QA to ensure that all icons were used in their intended purpose and location. My main challenge in this project was to find an iconographic aesthetic that felt appropriate across three different platforms. Additionally, I helped create a Github repository for my icons, so that as I updated the icon font, the developers could pull my latest repo into their current build. This helped to make sure that all platforms were using the latest and greatest source files.
What my colleagues say...
"He is a quick study and is able to pick up concepts really fast. He also took a keen interest in understanding the buyer and customer persona. Allen consistently took initiative to bring forth new concepts to light and effectively participated in design reviews with the rest of the team."
Amit M. Product Manager at TrackVia, Inc.
"As our only designer, Allen carried a lot of weight on his shoulders. Not only did he handle the responsibility with grace, but he was constantly taking opportunities to contribute his ideas while simultaneously encouraging his fellow team members. I was able to learn a lot from him personally, and was constantly amazed by how he would selflessly volunteer his time and efforts to help a coworker in need."
Fergus M. Android Engineer at TrackVia, Inc.
"Allen is an extremely talented UX Designer. He has a fantastic combination of good taste, an eye for usability, and technical appreciation for both web and native mobile experiences. He is an invaluable asset for any company looking to make their software better looking and easier to use."
Walker F. SVP of Product at TrackVia, Inc.
Lasting impression...
TrackVia still uses the icons, chart colors, and UI that I designed and helped implement. Check out their website!